Редактор шаблонів Blogger дозволяє легко і швидко настроювати зовнішній вигляд блогу. Завдяки широкому вибору шаблонів, зображень, квітів і варіантів дизайну стовпців ви зможете виразити себе у своєму блозі.
Щоб перейти до цього інструменту, відкрийте меню “Додатково” поруч з сірим значком списку повідомлень і натисніть Шаблон. Тут ви зможете вибрати і налаштувати шаблон свого блогу.
У процесі роботи з Редактором шаблонів можна переглядати внесені зміни. Для цього натисніть перемикач Розгорнути вікно попереднього перегляду, який знаходиться під панеллю інструментів Редактора шаблонів Blogger. Після налаштування зовнішнього вигляду блогу можна застосувати внесені зміни. Для цього натисніть кнопку Застосувати до блогу в правому верхньому куті вікна редактора шаблонів.
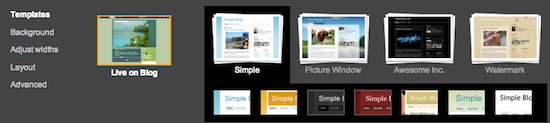
Щоб приступити до роботи з дизайнером шаблонів Blogger, виберіть відповідний шаблон блогу зі списку доступних професійно оформлених шаблонів. Шаблони представлені у вигляді зменшених зображень. При натисканні на це зображення під ним з’являться різні варіанти оформлення обраного шаблону, з яких можна вибрати найбільш підходящий. При створенні нового шаблону всі зміни, внесені до попередній шаблон, будуть втрачені.
Після вибору шаблону можна приступити до налаштування зовнішнього вигляду блогу.
Переглядаючи шаблони в дизайнера шаблонів, завжди можна переглянути поточний оформлення блогу, глянувши на зменшене зображення Зараз у блозі на панелі управління дизайнера шаблонів. Крім того, можна натиснути на це зображення, щоб повернути в дизайнера поточний шаблон блогу.
Фон
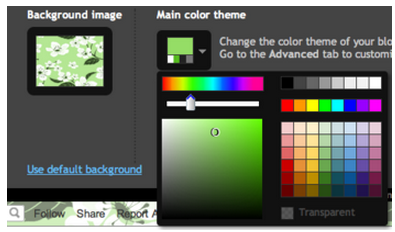
Після вибору шаблону можна змінити його зовнішній вигляд. За допомогою дизайнера шаблонів Blogger можна вибрати колір фону або фонове зображення для блогу, а потім вибрати відповідний колір з колірної палітри. Щоб приступити до налаштування фону, натисніть на зменшене зображення в розділі Фонове зображення.
Однією з унікальних функцій дизайнера шаблонів є можливість зміни кольору прозорих фонових зображень. У правому верхньому куті таких зображень є шашечки.
Після вибору зображення можна змінити колір його фону. Для цього натисніть на елемент Основний колір теми і виберіть відповідний колір.
Колір фонового зображення можна змінити тільки в тому випадку, якщо воно є прозорим. Крім того, якщо у обраного шаблону сірий фон, його колір змінити неможливо.
Крім вибору і налаштування фонового зображення для блогу, можна вибрати колір теми, який буде застосовуватися до різних елементів блогу, включаючи текст і посиланнях. Це можна зробити за допомогою елемента Основний колір теми або Пропоновані теми. Після зміни кольору теми блогу будуть змінені кольори всіх елементів вибраного шаблону, які можна змінювати.
Примітка. Якщо фонове зображення не прозоре, після вибору теми буде змінена кольорова палітра тексту в блозі. Додаткова інформація про додавання власного фонового зображення знаходиться у статті, присвяченій додаванню персоналізованого коду CSS в блог.
Дизайн
Існують різні варіанти дизайну блогу з використанням від одного до трьох стовпців. Додати гаджети в ці варіанти дизайну можна за допомогою функції перетягування. Крім того, можна вибрати різні варіанти дизайну нижнього колонтитула блогу.
За допомогою дизайнера шаблонів Blogger не можна додавати або видаляти гаджети, а також змінювати їх налаштування. Для цього необхідно скористатися основний вкладкою Дизайн.
Зміна ширини
Щоб змінити ширину блогу, а також правого і лівого стовпців, скористайтеся відповідним повзунком. Наявність параметрів зміни ширини залежить від обраного дизайну.
Наприклад, якщо вибраний дизайн блогу з лівим і правим стовпцями, з’являться повзунки для зміни ширини обох стовпців. Якщо обраний дизайн тільки з лівим стовпцем, відобразиться повзунок для зміни ширини тільки цього стовпця.
За матеріалами Google довідка