WordPress.com – це середовище, в якому всі користувачі використовують одне і теж програмне забезпечення (ПЗ). Це дозволяє компанії Automattic оновлювати мільйони блогів одночасно. Ми можемо дуже швидко усувати помилки, а також додавати нові можливості, від чого користувач буде тільки у виграші. Однак робота всіх користувачів з одним і тим же ПО може бути і небезпечною: один користувач може порушити роботу всього сайту. Саме тому ми змушені обмежити перелік доступних можливостей.
Код, вставлений з іншого сайту або набраний вами, може бути видалений, якщо його використання заборонено.
Теги HTML
У записах, віджетах і на сторінках блогу WordPress.com можна використовувати наступні теги HTML:
address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var
Якщо ви добре знаєте HTML, то помітите, що теги embed, frame, iframe, form, input, objec , textarea відсутні в наведеному списку. Використання цих тегів в блозі WordPress.com заборонено з міркувань безпеки.
JavaScript
У блогах WordPress.com не дозволяється вставка коду на JavaScript, оскільки JavaScript можуть використовувати зловмисники. За допомогою JavaScript свого часу були виведені з ладу сайти MySpace.com і LiveJournal. Безпека всіх блогів WordPress.com для нас має найвищий пріоритет, тому мови сценаріїв не будуть вирішені доти, поки не буде гарантії, що вони безпечні.
Код JavaScript від перевірених партнерів, наприклад, YouTube і Google Video, при збереженні запису перетвориться в код WordPress.
Публікація вихідного коду
WordPress.com не дозволяє використовувати в блозі потенційно небезпечний код, проте є можливість публікації вихідного коду для перегляду. Ми створили тег, який зберігає форматування вихідного коду і навіть забезпечує підсвічування синтаксису для деяких мов. Приклад:
Щоб отримати результат, аналогічний наведеному вище фрагменту, укладіть свій код в ці теги:
[code language=”css”]
ваш код
[/ code]
Параметр «language» визначає мову і правила підсвічування синтаксису. Підтримуються наступні значення:
- actionscript3
- bash
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml
Якщо значення параметра «language» не задано, використовується значення «text» (без підсвічування синтаксису).
Код між тегами «code» буде автоматично закодований для відображення, тому вам не варто турбуватися про елементи HTML або про що-небудь подібному.
Параметри конфігурації
Теги також підтримують безліч параметрів конфігурації, які можна використовувати для налаштування зовнішнього вигляду. Їх застосування зовсім необов’язково.
- autolinks (true/false) – Кожен URL в коді відображається як гіперпосилання. Значення за замовчуванням: true.
- collapse (true/false) – Якщо задане значення true, при завантаженні сторінки область коду буде згорнута. Для того, щоб розгорнути її, потрібно буде клацнути по ній. Це корисно для великих фрагментів коду. За замовчуванням задане значення false.
- firstline (номер) – Визначає, з якого числа починається нумерація рядків. Значення за замовчуванням: 1.
- gutter (true/false) – Якщо задане значення false, номери рядків будуть приховані. Значення за замовчуванням: true.
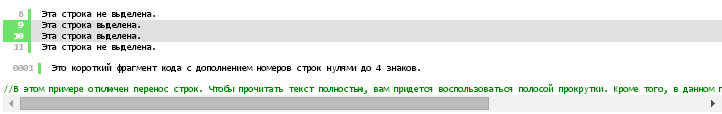
- highlight (номери, розділені комами) – Номери рядків, які будуть виділені, наприклад, “4,7,19”.
- hmtlscript (true/false) – Якщо задане значення true, виконується підсвічування HTML / XML – коду. Це корисно при публікації змішаного коду, наприклад, PHP всередині HTML. Працює тільки з деякими мовами. Значення за замовчуванням: false.
- light (true/false) – Якщо задане значення true, номери рядків і панель інструментів будуть приховані. Це корисно при розміщенні фрагмента коду з однієї – двох рядків. Значення за замовчуванням: false.
- padlinenumbers (true/false/ціле число) – Дозволяє контролювати доповнення номерів рядків нулями. Значення true задає автозаповнення, значення false відключає додаток, число задає фіксовану кількість знаків для номерів рядків.
- toolbar (true/false) – Якщо задане значення false, при наведенні на коду не буде з’являтися панель інструментів з кнопками. Значення за замовчуванням: true.
- wraplines (true/false) – Якщо задане значення false, буде відключений перенесення рядків. При наявності довгих рядків з’явиться горизонтальна смуга прокручування.
- title (рядок) – заголовок для коду. Може бути корисним у поєднанні з параметром collapse.
Приклади використання вищеописаних параметрів:
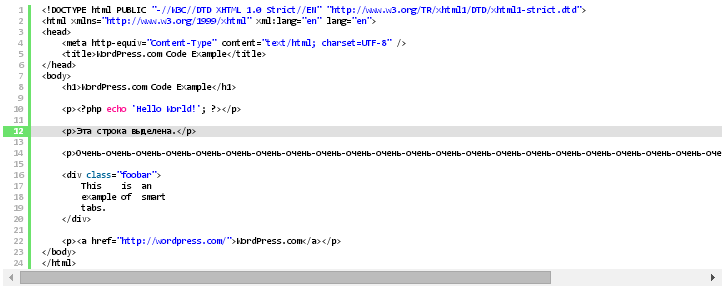
А це фрагмент більшого коду. Тут обрана мова PHP і виділений рядок номер 12.
Для реалізації даної можливості використовується проект SyntaxHighlighter (автор Alex Gorbatchev).
Користувачі WordPress.org можуть встановити відповідний плагін.
За матеріалами WordPress support